
“What is the difference between Flutter and React Native?” Right from the starting of the year 2019, we are receiving this query from almost all of our clients.
Well, frankly speaking, we are happy to receive such queries.
Why? Because now business owners are not confused over whether they need an Android app or an iOS app to support their business. Both are crucial for their long-term business growth.
That’s the reason why cross-platform app development is the need of the hour.
Now, when it comes to cross-platform app development, we have Facebook’s React Native framework and Google’s Flutter.
Both of these frameworks are known to make the time-consuming coding processes relatively easier and more efficient. Our expert developers create native mobile applications for iOS and Android from a single code base.
Developing eCommerce mobile apps, on-demand apps, live video-streaming apps, and every Uber for ‘X’ apps are possible using both of these frameworks.
Now, the question comes- React Native or Flutter: which of these two frameworks should you choose?
You can find the best answer to this question by knowing how React Native framework differs from Flutter. Let’s start with Flutter first
Table of Contents
Flutter
I will start by explaining what is Flutter.
Developed by Google and community, Flutter is an open-source mobile app development framework. Flutter helps us develop both Android and iOS mobile app using a single codebase.
Now, let’s move on to understand the benefits of choosing Flutter over React Native.
Pros of choosing Flutter
Flutter software development kit helps in creating mind-blowing cross-platform mobile applications. Here’s how–
1. Hot reload
One of the best features of Flutter that the app developers love to use is hot reloading. In simple terms, it means that all the changes that they make to the code can be seen in the app right away in just a matter of a few seconds.
This makes it easier for them to implement new features, detect and fix bugs. Also, developers can seamlessly collaborate with designers in terms of design implementation and changes required.
If the designer team wants to get some changes done in how the app looks, they can find them instantly and get the updates done.
This is way better than the native app development wherein you need to wait for a longer time to see the changes you make to the code.
2. Faster app performance
The applications built using Flutter provides a seamless user experience (UX) without hanging a lot while scrolling. This framework uses the Dart programming language, which is object-oriented and strongly typed.
Since it does not need a JavaScript bridge, the app’s startup time is user-friendly and is also good in performance. Dart achieves this because of AOT (Ahead-of-Time) and JIT (Just-in-Time) compilation.
In simplest terms, you can think of the fast app performance as the result of less code. Lesser code means lesser bugs too.
3. Simplified app testing
Flutter-based apps are cross-platform apps. This means that the quality assurance team does not have to test it separately on different platforms.
Because of one unified codebase, the developers do the testing only once. This saves time and prevents developers from facing any complexities.
However, the testing process may become time-consuming if you have got some platform-specific differences developed for your app. You will then need to get it tested on both platforms.
4. Easy to create impressive user interface
Flutter has built-in widgets, scrolling features, high-end development tools, and more available within its kit. The developers can customize the existing widgets or create new ones as per the project requirement. Also, creating beautiful UI of your mobile apps is comfortable for the Flutter developers.
But, that entirely depends on the expertise and experience of the developers.
5. Perfect to develop MVP
Because of the fast development process and cross-platform compatibility feature, Flutter apps are highly preferred to develop Minimum Viable Product (MVP).
Especially if time is a constraint and you want to show your MVP to the investors, it will be best to get it developed using Flutter.
Concerns while choosing flutter
- Limited library support as compared to native app development
- Continuous integration support needed
- Not supported by web browsers
React Native
React Native is an open-source mobile app development framework that we developers use to develop Android and iOS apps much faster and cost-effectively.
Let’s find out the benefits of choosing React Native over Flutter.
Pros of choosing React Native
1. Optimal performance
Undoubtedly, React Native is the first choice when you get the app’s performance improved through native modules. This framework gets easily connected to the native components of both the Android and iOS platform.
Apps built using React Native are high in performance. This can be because it uses a different thread from the User Interface and APIs. Using this thread, it renders code to the native APIs directly.
So, if you want to know the Flutter vs React Native performance comparison, then React Native is still every business owner’s choice.
2. Code reusability
The advantage of reusing code for different platforms comes with React Native. In fact, it is one of the most significant benefits of this framework as considered by app developers. More than 90% of the code can be reused for the operating systems.
As a whole, this advantage speeds up the app development process. It also has an open source library of pre-developed components. This means that the code which is already written for some functionality can be reused or implemented in your app.
So, the development speed of Flutter and React Native is nearly the same. If the developers are highly efficient in React Native, they develop your mobile apps faster.
3. Live reloading
React Native is known for its Live and Hot Reloading features, both of which are slightly different. With this feature, the framework compiles and reads the file where the developers have worked to make changes in the code. Next to it, a new file is given to the simulator to make you see the updated outcome of the changes.
It gives the developers the ability to look at the code and the app screen side by side while making edits or changes.
4. Community support
React Native is an open-source platform where developers from across the globe contribute to it, and the contributions are easily accessible to all. Using React Native, which is a community-driven technology, is advantageous. In case your developer gets stuck to write code for a complex functionality for your app, he can ask for help from the community.
5. Highly stable apps
There is nothing to worry about the stability of apps built using React Native as it simplifies the data binding process. Updates that the developers make in the child elements won’t affect the parent elements.
This is why top companies like Facebook, Instagram, Airbnb, and more are using this framework for their apps.
Concerns while choosing React Native
- The Native code is also required
- Performance optimization with advanced functionalities
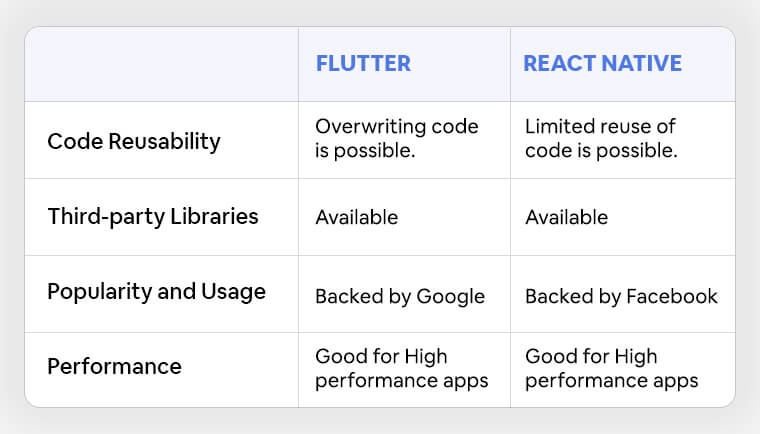
Comparative table between Flutter and React Native

Which is better: Flutter or React Native?
Both Flutter and React Native are popular and highly used by the app developers for the development of cross-platform applications. Each one of them has their unique pros and cons in terms of performance, stability, speed, and more.
Flutter is a new framework, and it is expanding and growing slowly and gradually. Compared to Flutter, React Native is in the industry for long now. Hence, it is mature enough that leading brands have experienced the benefits of it. While Flutter is yet to have such strong case studies.
The choice of the right framework can be best done based on your mobile app requirements. Rather than questioning the capabilities of one framework over the other, it is better to discuss your project-specific requirements with our experts.



